android5.0自带兼容控件__SwipeRefreshLayout
本文共 3007 字,大约阅读时间需要 10 分钟。
SwipeRefreshLayout
本文由 Luzhuo 编写,请尊重个人劳动成果,转发请保留该信息.
原文:http://blog.csdn.net/Rozol/article/details/50256743 微博: http://weibo.com/u/2524456400 SwipeRefreshLayout是android自带的下拉刷新控件.
基本使用
基本代码:
XML布局:
Activity代码:
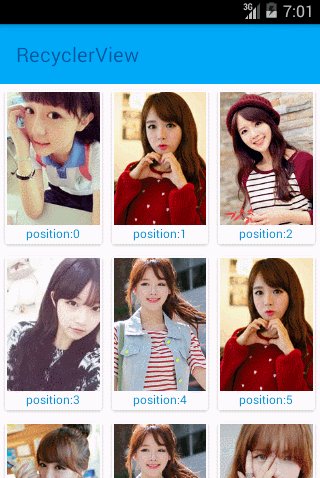
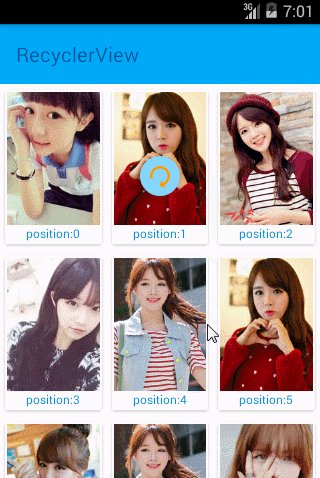
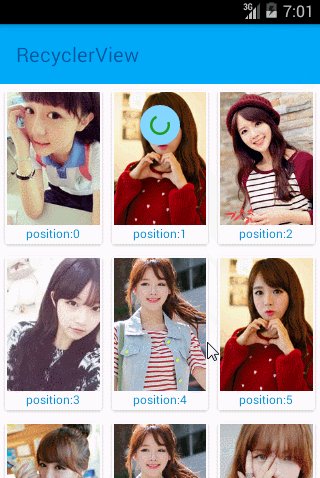
public class SwipeRefreshLayoutDemo extends Activity implements OnRefreshListener { private SwipeRefreshLayout refreshLayout; private RecyclerView recycler; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_swipe); initView(); initData(); } private void initView() { refreshLayout = (SwipeRefreshLayout) findViewById(R.id.swipe); recycler = (RecyclerView) findViewById(R.id.recycler); } private void initData() { // 下拉刷新 refreshLayout.setOnRefreshListener(this); // 设置刷新监听 refreshLayout.setColorSchemeResources(R.color.orange, R.color.green, R.color.purple); // 进度动画颜色 refreshLayout.setProgressBackgroundColorSchemeResource(R.color.swipefefresh_bg); // 进度背景颜色 // RecycleView GridLayoutManager layoutManager = new GridLayoutManager(this,3); layoutManager.setOrientation(RecyclerView.VERTICAL); recycler.setLayoutManager(layoutManager); recycler.setAdapter(new GridAdapter(this,true)); } @Override public void onRefresh() { refreshLayout.postDelayed(new Runnable() { // 发送延迟消息到消息队列 @Override public void run() { refreshLayout.setRefreshing(false); // 是否显示刷新进度;false:不显示 } },3000); }}效果:

源码研究
Code方法研究:
public class SwipeRefreshLayout extends ViewGroup implements NestedScrollingParent, NestedScrollingChild { public static final int LARGE = MaterialProgressDrawable.LARGE; //ProgressBar style> public static final int DEFAULT = MaterialProgressDrawable.DEFAULT;

public void setProgressViewOffset(boolean scale, int start, int end) { } //设置滚动View位置,一般在刚打开界面时才用 [scale:true测量;start/end偏移量] {重要} public void setProgressViewEndTarget(boolean scale, int end) { } //设置滚动View休息位置 [scale:true测量;end偏移量] public void setSize(int size) { } //大小(样式) [LARGE/DEFAULT] {重要} public void setOnRefreshListener(OnRefreshListener listener) { } //设置下拉刷新 {重要} public void setRefreshing(boolean refreshing) { } //是否显示刷新进度:true显示/false隐藏 {重要} public void setProgressBackgroundColorSchemeResource(@ColorRes int colorRes) { } //刷新进度背景颜色 {重要} public void setProgressBackgroundColorSchemeColor(@ColorInt int color) { } public void setColorSchemeResources(@ColorRes int... colorResIds) { } //刷新进度颜色 {重要} public void setColorSchemeColors(int... colors) { } public boolean isRefreshing() { } //是否在刷新 public void setDistanceToTriggerSync(int distance) { } //手指滑动多少距离后刷新进度同步下降 public int getProgressCircleDiameter() { } // 获取刷新进度圆的直径 public boolean canChildScrollUp() { } //布局可以向上滚动,Override这个方法 public interface OnRefreshListener { public void onRefresh(); }}
案例源代码:
你可能感兴趣的文章
关于PHP sessions的超时设置
查看>>
HAProxy负载均衡原理及企业级实例部署haproxy集群
查看>>
vCloud Automation Center (vCAC) 6.0 (二)
查看>>
开源中国动弹客户端实践(三)
查看>>
Win 8创造颠覆性体验:预览版关键更新
查看>>
vim在多文件中复制粘贴内容
查看>>
初遇 Ext3grep
查看>>
蓝屏分析
查看>>
Android ContentObserver
查看>>
微管理——给你一个技术团队,你该怎么管
查看>>
文章“关于架构优化和设计,架构师必须知道的事情”
查看>>
疯狂java学习笔记1002---非静态内部类
查看>>
ISA2006实战系列之一:实战ISA三种客户端部署方案(上)
查看>>
TCP服务器
查看>>
OCS和GLPI 安装文档
查看>>
U-Mail邮件系统与泛微OA系统一体化操作指南
查看>>
adb操作手机打电话、发短信
查看>>
合并两个list集合并且排序
查看>>
Linux发展编年史
查看>>
我的友情链接
查看>>